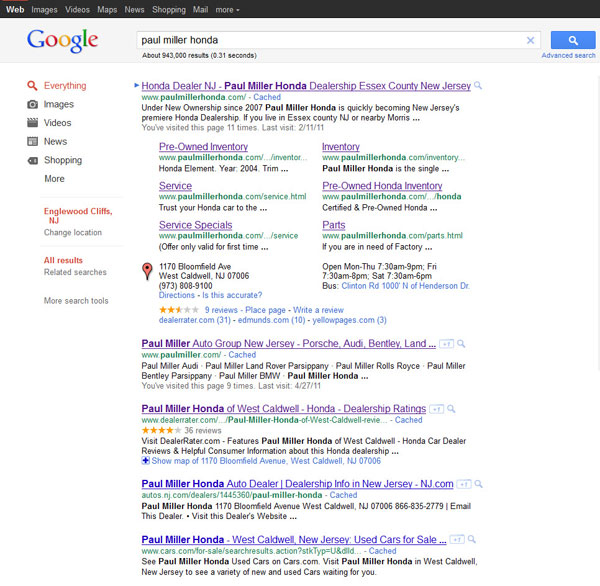
As we reported earlier this morning it appeared Google was “testing” expanded sitelinks. Well the joke is on us Google released a statement soon after our post officially announcing the “new and improved sitelinks”.
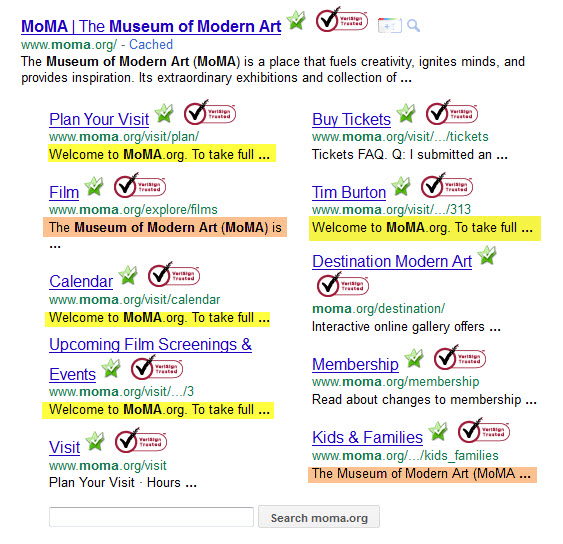
The number of official links has been expanded from 8 to 12. They have also confirmed the use of descriptions and URLS will be included. It will be interesting to see if they find a way to expand this information. Citing Google’s own example of MOMA below you can clearly see they only allow approximately 33 characters including spaces to describe each page. This is only enough information, in our opinion, to confuse the user. As you can see highlighted in yellow below 4 of the 10 descriptions use the exact same description text which does nothing to describe the page you will find. There are two additional duplicate descriptions highlighted in orange below. Out of 10 sitelinks we only 6 descriptions of a page are unique. URLS are also shortened to a useless point. Unless the page is in the top level directory and is short… a useful URL will not be presented.
Rewriting descriptions to dig right into the content in the first 30 characters may help to display more relevant descriptions. We still feel a “hover to view description or content” feature would better serve these enhanced sitelinks. It seems all Google has managed to do is take up more vertical space on the SERP while offering information of nearly unusable value.
It will be interesting to do a study on paid search CTR increase for keywords with bulky site extension results. We reckon this “less attractive” layout on the number one organic search result (the result which, ahem, happens to be closest to the paid search ads across the top and right side) will likely lead to more paid search clicks as these ads and sitelink extensions will now look much more tidy and neat.
What are your thoughts on the layout and informative capacity of these sitelinks?